
今回の流れと目的
今回の流れ
前回までは、「キーワードの抽出」→「Q&A集の質問文の作成」という作業を行ってきましたが、今回からは今までの計画を基に、オンライン上でコンテンツを作成していきます。
既に作成作業は始まっているのですが、今回はコンテンツ構築の下地となるWordpressの設定についてお話したいと思います。
前半では設定の概要について簡単にご紹介し、中盤以降はSEO的なポイントについてご紹介します。
今回の目的
今回の目的は「効率的に作業を進めるための下準備」です。
コンテンツの作成は長い道のりです。作業を漏れなくスピーディーに行うためにはWordpressのようなCMSが適していますが、Wordpressはもともとブログでの利用を目的として開発されているため、初期設定の状態ではスムーズに作業を進めることが出来ません。そこで、あらかじめ「解体工事ポータルサイト」用の設定を行うことで、作業の効率化を図るとともに、個々のSEO力を高めることを考えました。
効率化の主なポイントは下記2点です。
- 作業性:htmlや複雑な文章を入力する場面を極力無くし、ミスの削減と、速度向上を図る
- SEO:最適化をルーチンワークに組み込むことで、自然に内部対策が出来るようにする
それでは順番に見ていきましょう。
WordPressをインストールし、プラグインを設定する
※本題では有りませんで、読み飛ばしていただいても良いと思います。
→読み飛ばして最適化1:表記ゆれと類義語への対策へ
ドメインを取得し、Wordpressをインストールする

まずはサイトを設置するドメインを取得します。
今回のサイトの最終目的は「ポータルサイトとしての地位を確立し、URLを入力してアクセスされるようなサイトにすること」ですので、ドメインの選択も重要です。色々と悩みましたが、既に解体業者間で「解体工事の匠(現在運営しているマッチングサイトの名前)」が定着しつつありますので、その流れを汲んで「kaitai-takumi.com」としました。
サイトを設置するサーバーについては、さくらインターネットのマネージドサーバー(借り上げのレンタルサーバー)を既に借りていましたので、そちらを利用することとします。
そして、Wordpressのインストールです。詳しい方法や予備知識については下記サイトを参考にしていただくと良いと思います。
プラグインをインストールする
次にプラグインのインストールです。今回は、WordPressインストール直後に入れておきたい21個+αのプラグイン – SEOのホワイトハットジャパンを参考にして、プラグインを選定しました。
以下がインストールしたプラグインの一覧です。
- Akismet : アンチスパムフィルターです。コメントやメールフォームへのスパム投稿を防いでくれます。
- Broken Link Checker : リンクミス、リンク切れを指摘してくれます。検索エンジンからの減点予防。
- Category Order : ウィジェット内のカテゴリを自由に並び替え可能にしてくれます。
- Contact Form 7 : メールフォームです。お問い合わせフォーム設置のため。
- Custom Field Template : カスタムフィールドの入力欄をラジオボタンなどに変更できます。
- Custom Post Type Permalinks : カスタム投稿タイプのパーマリンクを変更可能にしてくれます。
- Custom Post Type UI : カスタム投稿タイプの追加・編集が簡単に出来るようになります。/li>
- DB Cache Reloaded Fix : データベースのキャッシュをしてくれます。
- Exec-PHP : 投稿内でphpが使えるようになります。
- Google XML Sitemaps : 検索エンジン向けのサイトマップファイルを生成してくれます。
- Maintenance Mode : 「メンテナンス中です」という文言を表示してくれます。
- MO Cache : 翻訳ファイルをキャッシュしてくれます。
- No Self Pings : 自分へのピンバックを送らないようにしてくれます。
- PS Auto Sitemap : ユーザーがアクセスするサイトマップを自動生成してくれます。
- PS Disable Auto Formatting : WordPressの自動整形やタグ除去機能を停止してくれます。
- Quick Cache : ページをキャッシュしてくれます。一説ではWP Super Cacheよりも早いそうです。
- RSS Footer : RSSに著作権表示の署名等を挿入できます。
- Search Everything : カスタムフィールド内を検索できるようになります。
- Tweetable : 記事の投稿をtwitter上でつぶやいてくれます。
- WordPress Popular Posts : 人気の記事を表示してくれます。
- wp-jquery-lightbox : リンクのある画像をクリックすると、素敵に画像を開いてくれるライトボックス。
- WordPress SEO by Yoast : 記事ごとのcanonical設定。見出しとtitleタグの区分けなどが可能に。
- WP File Cache : ファイルキャッシュをしてくれます。
- WP Keyword Link : 事前に設定した特定キーワードに対し、自動的にリンクを設定してくれます。
- WP Multibyte Patch : マルチバイト文字の不具合を修正してくれます。
- Yet Another Related Posts Plugin : 関連する投稿を表示してくれます。
各々のプラグインの設定まで済めば、一通りの完了です。Wordpressは利用人口が多く、様々なプラグインがリリースされているのが魅力の一つですね。
それではWordpressの設定に続いて、SEOという観点で注意したポイントをご紹介していきます。
SEOポイント1:表記ゆれと表現ゆれへの対策
表記ゆれとは
IT用語辞典では、表記ゆれについて次のように記載があります。
表記ゆれとは、同音・同意味の語句について異なる文字表記が付されることである。特に1つの文書において、同じ語句に対して異なる表記が存在することを指す場合が多い。
表記ゆれが起こりやすい言葉としては、「サーバー」と「サーバ」、「バイオリン」と「ヴァイオリン」などの例がある。
最近では検索エンジンも進化し、「サーバー」と「サーバ」が同じものを指していることを認識出来るようになってきているのですが、まだまだ完璧ではありません。
(例えば、この記事を書いている2013/3/20現在、Googleで「サーバー」と検索すると価格.comが2位に表示されますが、「サーバ」では10位以下です。)
当初、表記ゆれ対策についてはそれ程気にしていなかったのですが、複数の方から「表記揺れについては、どのように対策をするのでしょうか。」というご意見をいただき、その重要性に気づきました。
(SEO同好会の皆さん、ありがとうございました!)
類義語とは
Wikipediaでは類義語について次のように記載があります。
類義語(るいぎご)とは、同一言語において、語形は異なるが意味は互いによく似ており、場合によっては代替が可能となる二つ以上の語。類語ともいう。同義語に等しい。
電話等でお客様と会話をしていると、様々な類義語があることに気づきます。特に、解体工事というのは日常会話で取り上げられる話題ではありませんから、同じ物事を表現するのにも個人間のばらつきは一層大きいのだと思います。
Aさん「実家の解体工事を予定しているんですが、良い業者さんを紹介してもらえないでしょうか?」
Bさん「親の家を取り壊す予定なのですが、良い解体屋さんを斡旋してもらえないでしょうか?」
最近では、検索エンジンはコンテンツが何について述べているかもある程度理解するようになってきていると聞きますが、表記ゆれの現状を見る限り、類義語対策も必要だと感じました。
ユーザーにとってのメリットとは

表記ゆれ・類義語の対策をすることは、コンテンツ提供者だけでなく検索ユーザーにとってのメリットにも繋がります。
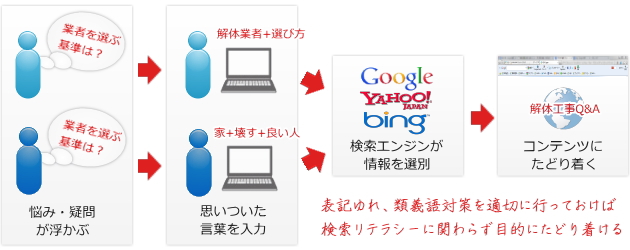
ユーザーが検索エンジンを利用するのは、頭の中に浮かんでいる疑問や問題を解決するためです。ユーザーは欲しい情報を手に入れるために思いついたキーワードを検索窓へと入力しますが、欲しい情報を見つけることが出来なければ時間の浪費とストレスを招くことになります。
これらに適切な対応をすることは、沢山のユーザーが疑問への答えにたどり着くための手助けになりますので、ユーザーにとっても大切なポイントです。
(補足ですが、コンテンツに関係の無いキーワードを詰め込めば、そのサイトを見たくないユーザーを引き入れてしまうことになりますので、それは唯のスパムです。)
解決策:関連語表示欄を設ける
以上を踏まえた上で、解決策として選択したのが「関連語表示欄を設ける」ということです。
表記ゆれの対策として知られているのは、文章中に様々な表現を加えるという手法ですが、一つの文の中に様々な表現が入り乱れてしまうのは美しくありませんし、ユーザーから見て決して読みやすい文章とはいえないと思います。
更に、ゆれの対策をする語というのは「一般的でない、その人固有表現方法」であることも多いので、Aさんにとって当たり前の表現がBさんにとって気持ち悪い表現になってしまうことも考えられます。
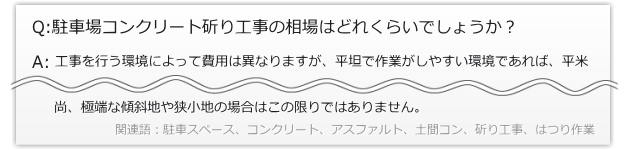
それであれば、いっそのこと対策する言葉は別枠に分けて表示してしまった方が、ユーザーにとって使い易いサイトになるのではないかと考えました。

※上記は実際に関連語表示欄を設けたときのイメージです。
SEOポイント2:タイトルを使い分ける
nanapiの事例
2つ目にご紹介するのはタイトルの使い分けです。
以前、SEOコンサルタントの辻正浩さんが取り組まれたnanapiさんのSEO事例を読んでいた時に、とても印象的だったのがこの使い分けでした。
事例紹介記事には次のように記載されています。
普通のHTMLのタイトルと、og:titleなどを一緒にしちゃっているサイトがあります。もったいないですね。
ちなみにnanapiのテーマページの場合、
HTMLタイトル・・・Googleなどの検索結果に出るタイトル
テーマタイトル・・・テーマページに表示されるタイトル
パンくず・・・サイト内のパンくずで使う
og:title・・・ソーシャルに出るタイトルという感じで、4つのタイトルをつけています。
当たり前なんですが、表示される場所によって、最適な文章の見せ方は変わるわけです。Googleで見る場合と、サイト内で見る場合は全然ユーザーの状況も心持ちも違うわけですよね。
nanapi社長の古川さんは、さも当たり前のように書いてらっしゃいますが、これは素晴らしい気付きだと思います。
ユーザーにとって利用しやすいタイトルとは
ユーザーにとって利用しやすいタイトルとは「少ない文字数のなかに、記事の内容が適切かつ濃く表現されている文章」だと思います。しかし、理想的なタイトルは場面によって大きく異なります。
古川さんがおっしゃった内容を、私なりに掘り下げてみたいと思います。
| HTMLタイトル | |
| ユーザーの状況 | SERPs(検索結果ページ)で閲覧。そのサイトがどんなサイトなのかも知らない。解決策をピンポイントで探している。 |
| 表示される条件 | 全角で最大32文字まで。サムネイルなし。 |
| 最適なタイトル例 | 見積書を比較していますが各社の項目がバラバラです。|解体工事Q&A |
| テーマタイトル | |
| ユーザーの状況 | サイト内で役立つ情報を探しているか、現在その記事を読んでいる。既に解体工事のサイトであることは知っている。 |
| 表示される条件 | 文字数制限なし。記事の見出しとして大き目のフォントで表示。 |
| 最適なタイトル例 | 見積書を比較している最中ですが、各社の項目がバラバラで比較に困っています。 |
| パンくず | |
| ユーザーの状況 | 現在その記事を読んでいる。今自分がどこにいるかを確認するために見る。 |
| 表示される条件 | ページ上部に小さく表示。文字数制限なし。 |
| 最適なタイトル例 | 項目が異なる場合の見積書比較方法 |
| og:title | |
| ユーザーの状況 | TwitterやFacebookといったソーシャルメディア上。興味の有無に関係なく、タイムラインに流れる。 |
| 表示される条件 | メディアによって異なるが、全角100文字程度まで。サムネイル有り。 |
| 最適なタイトル例 | 解体工事のお悩みをスッキリ解決!「見積書を比較していますが各社の項目がバラバラです。どうすればよいのでしょうか?」 |
単にタイトルといっても、ユーザーが目にする状況や表示条件により、最適な形式は様々です。
解決策:nanapiの工夫を取り入れる
見出しの通りですが、良いものは是非取入れていきたいと思います。
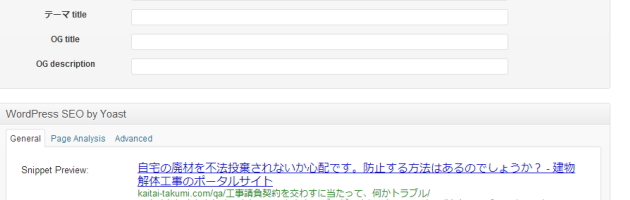
具体的な実施の方法としては、先にご紹介したCustom Field TemplateプラグインとWordPress SEO by Yoastプラグインを活用します。nanapiさんのようにオリジナルのCMSを使っている訳ではないので操作性では劣りますが、現段階ではこれで十分です。(何といっても無料ですし・・・)
少々手間のかかる作業ですが、ユーザビリティー向上のためには、力の注ぎどころですね。

SEOポイント3:ページを情報の基点にする
検索エンジンは基点となるサイトを良しとする
そして最後にご紹介するのが、ページを情報の基点にする施策です。
検索エンジンはページの価値を見定める際に、ページ単体の情報量だけでなく、他のページとの関係性も判断材料としていると言われています。以下、ウェブマスターフォーラムの「たむらはん」こと田村さんの記事から引用させていただきます。
トップページ自体の情報量は少ないのが普通である。甚だしいケースであればFlashの動画しかなかったりする。
会社名がページ内に含まれているという意味では、会社概要のページの方が適切だと考えられないだろうか?
それにもかかわらず会社名などで検索した時に、トップページが表示されるのは何故か?それはトップページが、その会社名のキーワードについての情報の基点だからである。
「会社名 + 採用」といったキーワードで検索された場合は、当該会社の採用情報のページを検索結果に出せば良い。
しかしながら、会社名で単に検索した場合は、その会社についての何を知りたいのか?という具体的ニーズは不明である。
トップページからは会社についての様々な情報に容易にアクセスすることができる。だからトップページを検索結果に表示させるのだ。
そのページからたどり着ける情報(≒発リンクの質・関連性)を適正化し、情報の基点とすることにより、検索エンジンから価値あるページと見做してもらえそうです。
ユーザーにとって基点を作るメリット
ユーザーにとってもページが基点であるメリットは多分にあると言えます。
関連する情報を探す際に、いちいち検索エンジンで検索をするのは面倒です。しかし「他にも同様の内容は無いだろう?」、「これはどういう意味だろう?」というようにユーザー自身が情報を必要とするタイミングに、クリックひとつで必要な情報にたどり着けたとしたら、それほど便利なことはありません。
自分の興味がある話題についてタイムリーに情報提供してくれるサイトは、情報収集の面で効率的ですし、何より心地良いものですから、ユーザーにとっても大変有意義だといえます。
追伸 私自身、ニコニコの関連動画にどれほど惑わされてきたのかは計り知れません^^;
解決策:関連質問の表示&用語集との連携
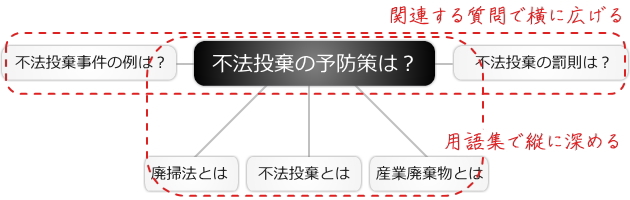
具体的な解決策は「関連質問の表示」と「用語集との連携」の2点です。
まず関連質問についてですが、タグやタイトルなどから関連記事をピックアップして表示してくれるYet Another Related Posts Pluginというプラグインを導入しています。似通ったトピックスを取り上げて提示することで、知識を広げたいユーザーは関連質問を見ることができます。
また用語集については、WP Keyword Linkというプラグインを導入しています。文章に登場する専門用語から用語集へのリンクを設置することで、知識を深めたいユーザーは用語の意味を調べることが可能になります。

次回のお知らせ
ルーチンに沿ってコンテンツの作成を進める
今回、SEOを意識しながらWordpressを設定し、ようやくコンテンツの作成を進める下準備ができました。
あとは、これを利用してひたすらコンテンツの作成を進めていくわけですが、一度に沢山の文章を作るといっても決して惰性ではなく、一つ一つのコンテンツが有意義なものでなくてはなりません。
次回は、ユーザーにとって有益なコンテンツ作成を進めていく手順をご紹介します。分かりやすい文章の書くポイントも取り上げたいと思いますので、どうぞお楽しみに!